Building Maps In Angular Using Leaflet
Building Maps In Angular Using Leaflet – or another use case, Google Maps is an essential component due its high-quality base layers. Put simply, it provides a great setup to start from and build upon. Google Maps integration with Leaflet . I am a consultant at the World Bank and specialize in R- R Shiny Dashboards/Application, SQL and Python. I do data scrapping, data cleaning, data wrangling, data pre-processing, data visualization, .
Building Maps In Angular Using Leaflet
Source : www.digitalocean.com
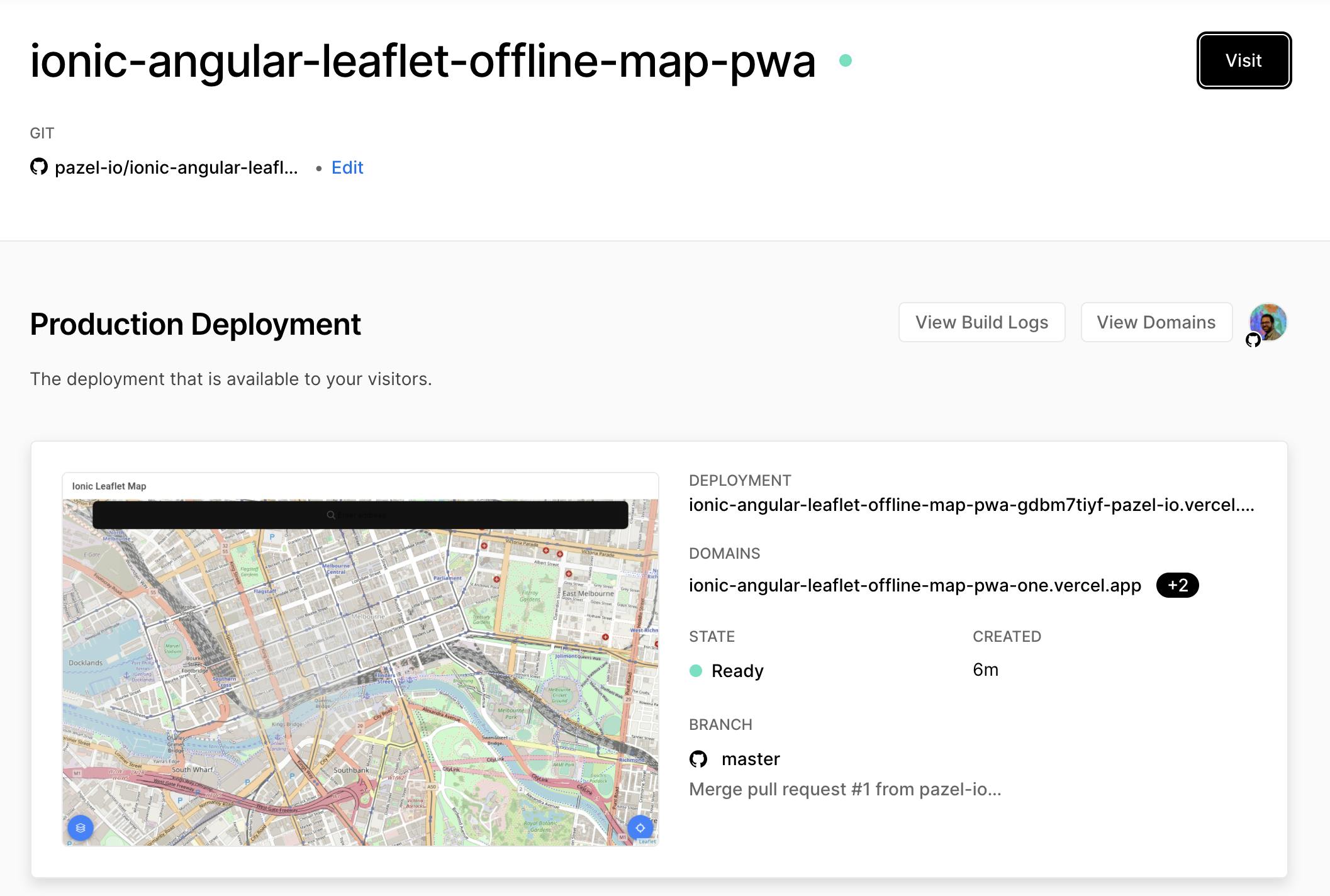
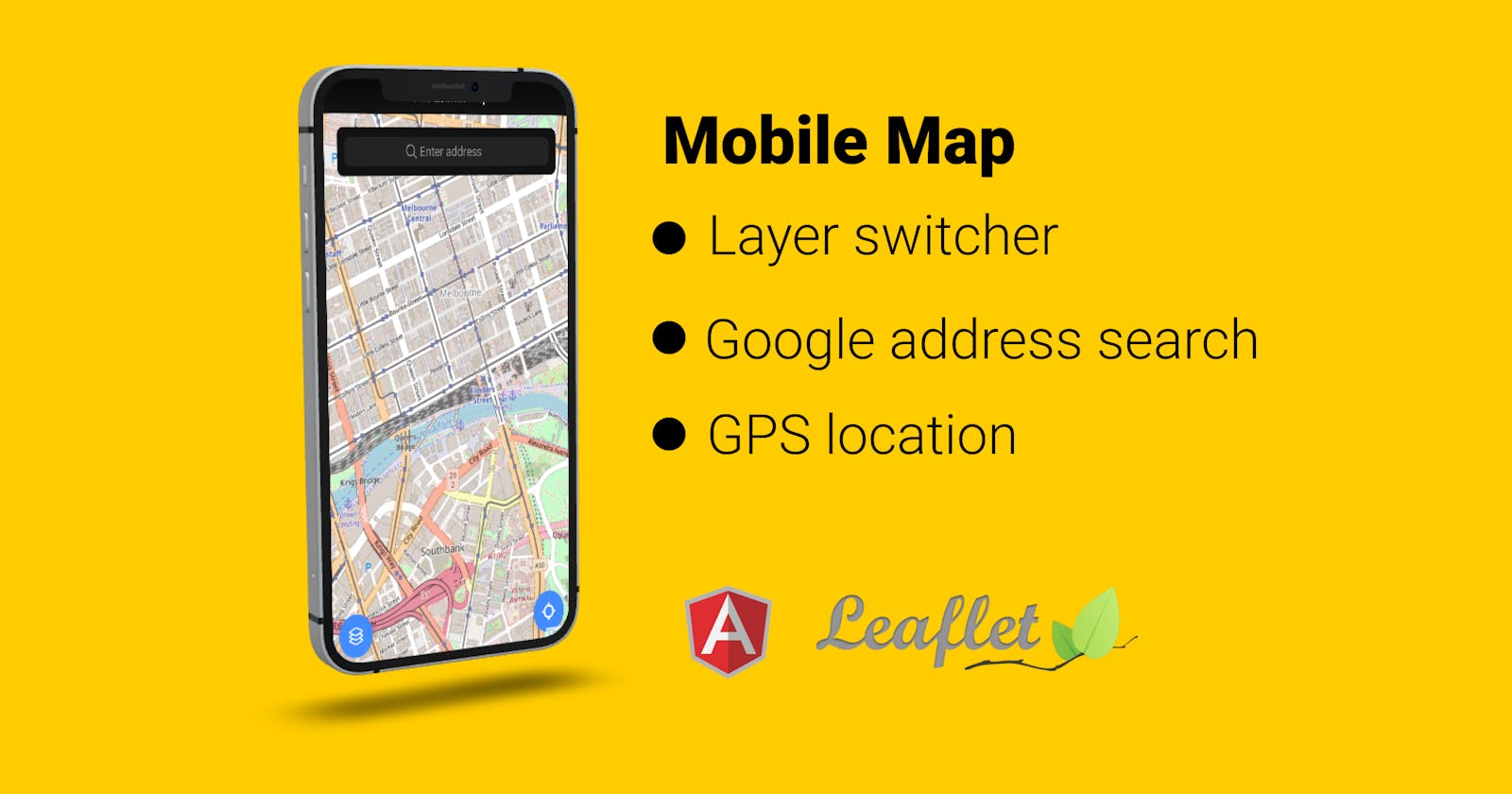
Build a PWA Map using Ionic and Leaflet
Source : pazel.dev
How To Build Maps in Angular with Leaflet, Part 2: The Marker
Source : www.digitalocean.com
GitHub kklimczak/angular leaflet: Collection of angular
Source : github.com
How To Build Maps in Angular with Leaflet, Part 2: The Marker
Source : www.digitalocean.com
A Simplified Journey of Leaflet JS Integration with Angular: Step
Source : javascript.plainenglish.io
How To Build Maps in Angular with Leaflet, Part 1: Generating Maps
Source : www.digitalocean.com
Build a PWA Map using Ionic and Leaflet
Source : pazel.dev
How To Build Maps in Angular with Leaflet, Part 4: The Shape
Source : www.digitalocean.com
How to use Map Libraries in Angular | Geoapify
Source : www.geoapify.com
Building Maps In Angular Using Leaflet How To Build Maps in Angular with Leaflet, Part 2: The Marker : The Visual Studio Code editor supports TypeScript IntelliSense and code navigation out of the box, so you can do Angular development without installing any other extension. Note: To help get you . This sci-fi Minecraft map building game, Be-Boxed sees you take on the role of a small, pixelated slime as you traverse various puzzles and overcome obstacles by jumping in and out of boxes .