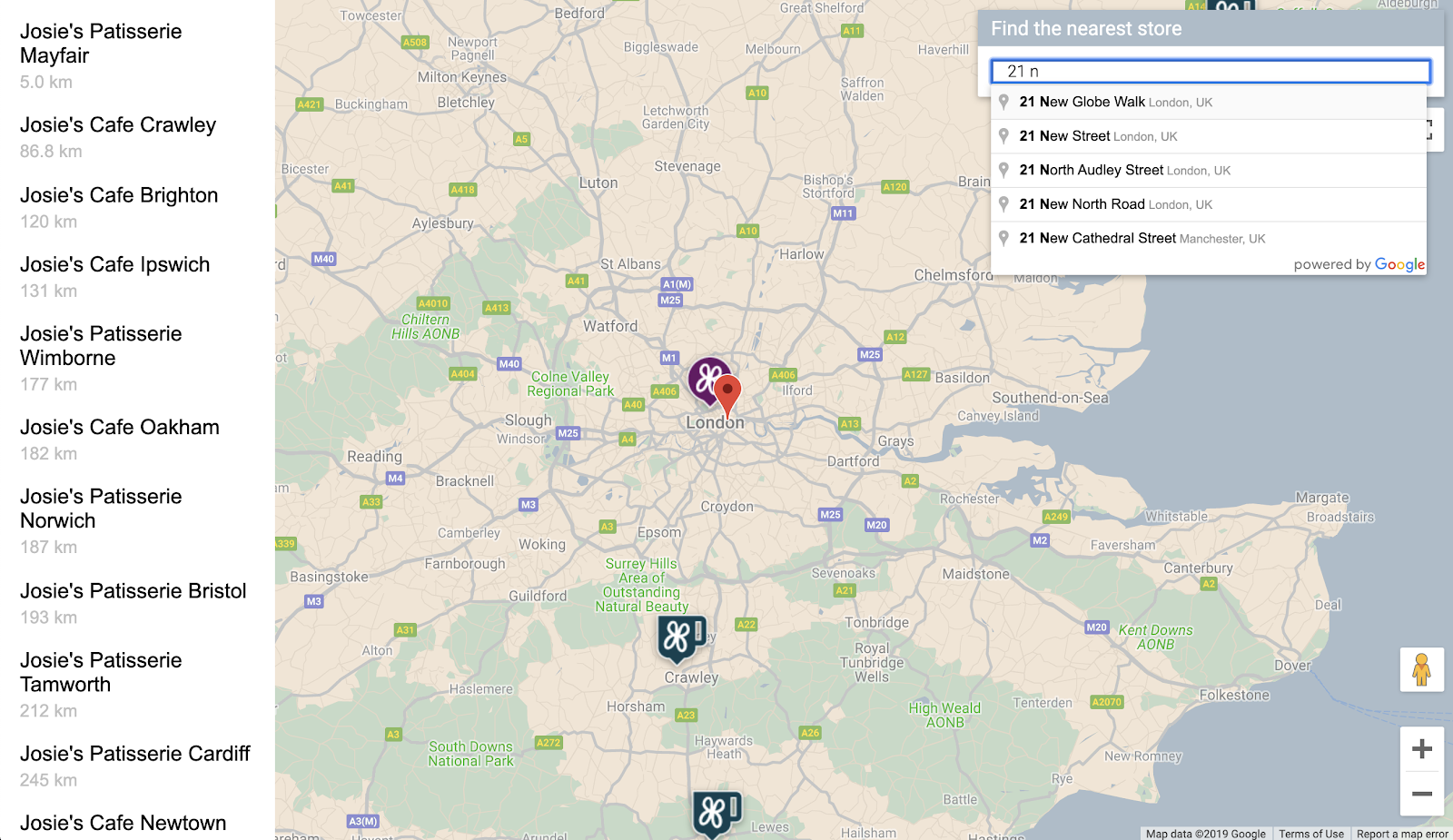
Angular Google Maps Search Box Example
Angular Google Maps Search Box Example – for example. Click “Street View,” if the option appears, to see the area from street level. The Google Maps search box also accepts coordinates as a type of input. Enter precise latitude and . When the search string exactly matches a stored location’s name, Google Maps shows the site’s precise position on a map. For example, the search string “Empire State Building” opens a map showing .
Angular Google Maps Search Box Example
Source : developers.google.com
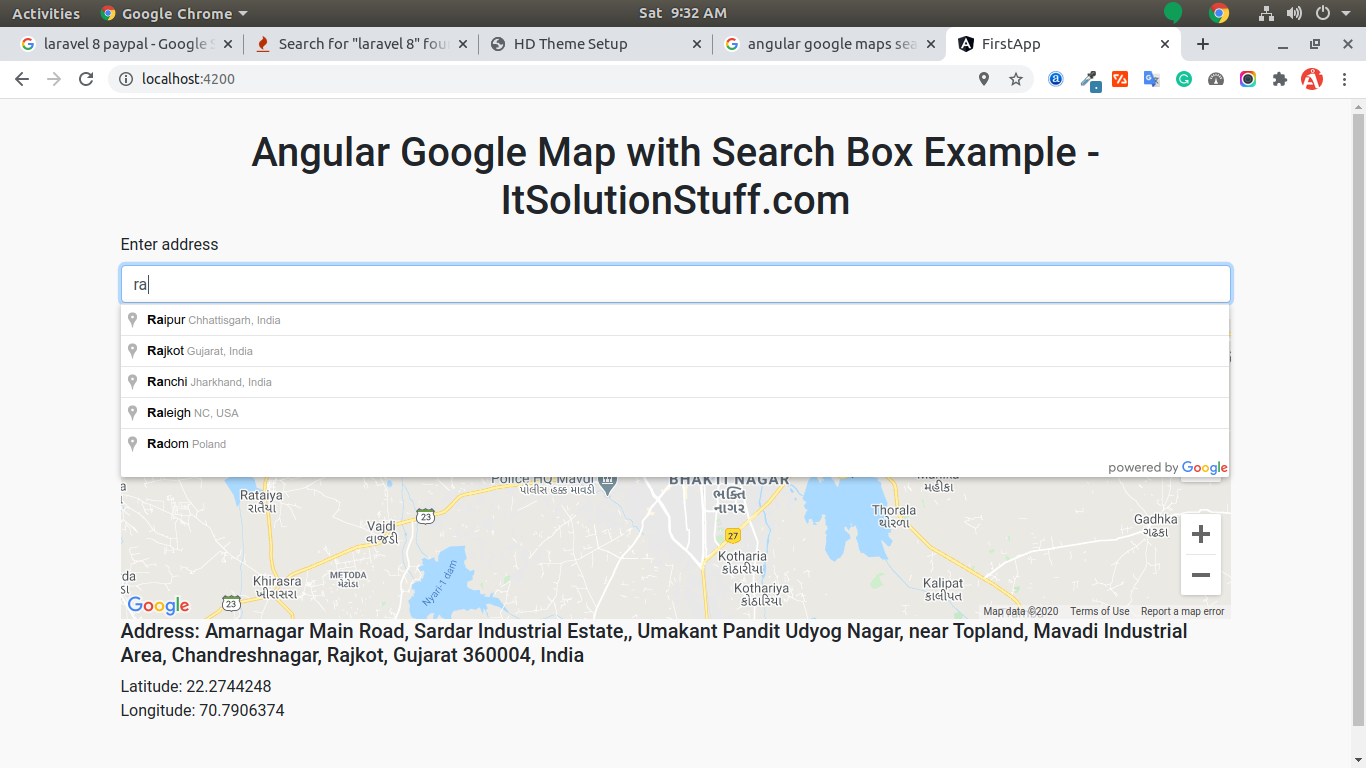
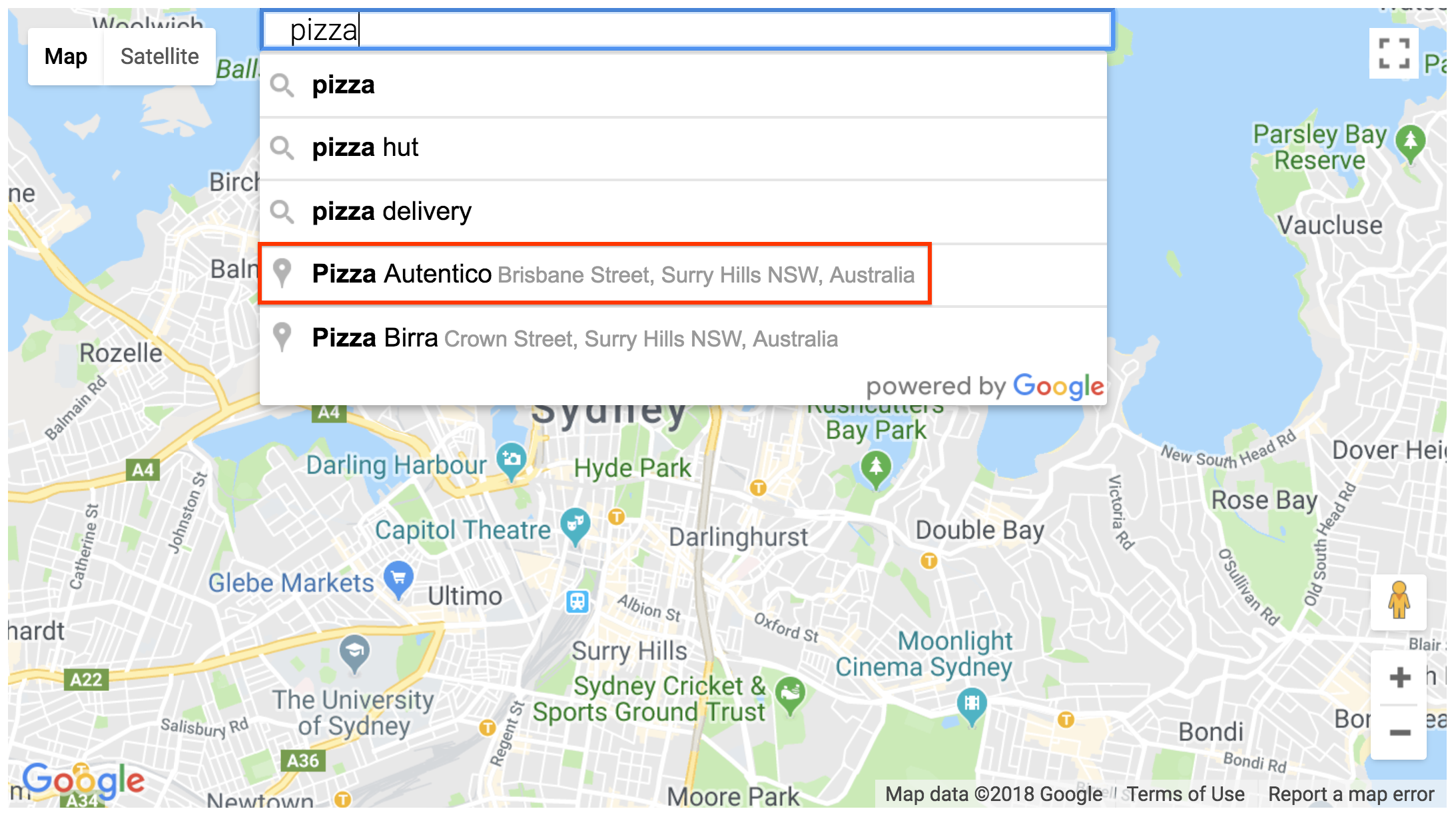
Angular Google Maps with Places Search Example ItSolutionStuff.com
Source : www.itsolutionstuff.com
Google Maps Platform Pricing | Google for Developers
Source : developers.google.com
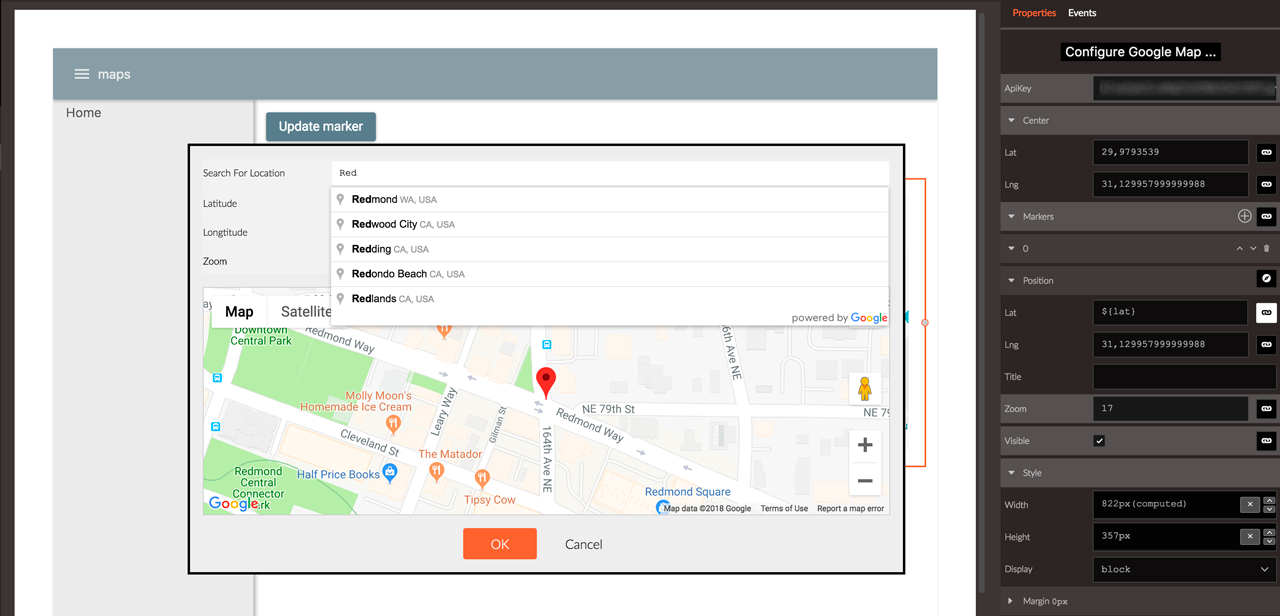
GoogleMap (Angular)
Source : www.radzen.com
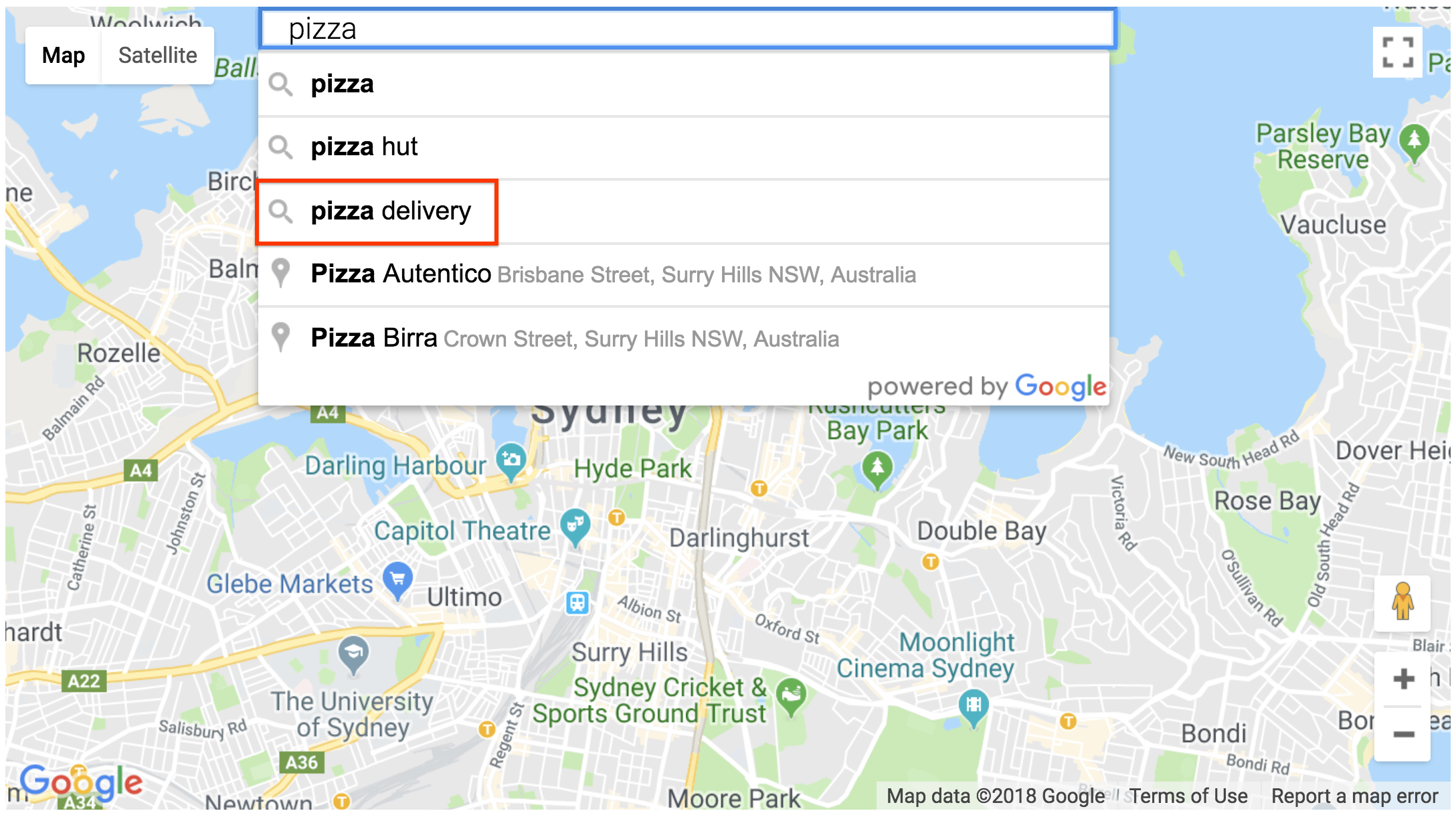
Build a simple store locator with Google Maps Platform (JavaScript)
Source : developers.google.com
Angular Google Maps with Places Search Example ItSolutionStuff.com
Source : www.itsolutionstuff.com
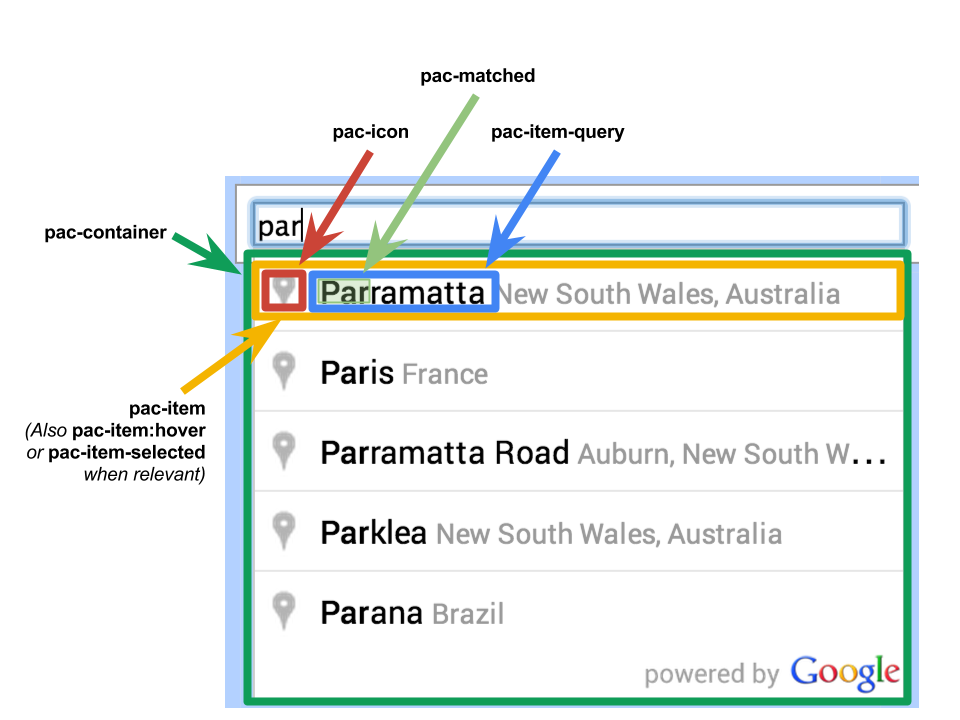
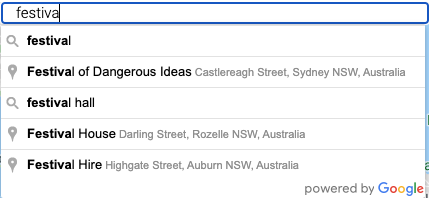
Place Autocomplete | Maps JavaScript API | Google for Developers
Source : developers.google.com
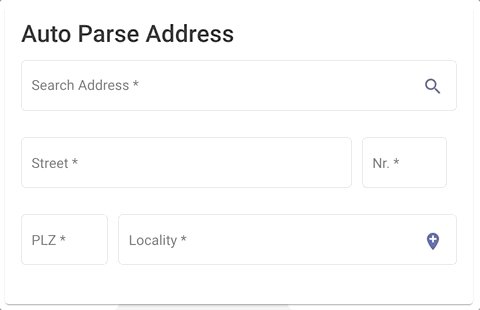
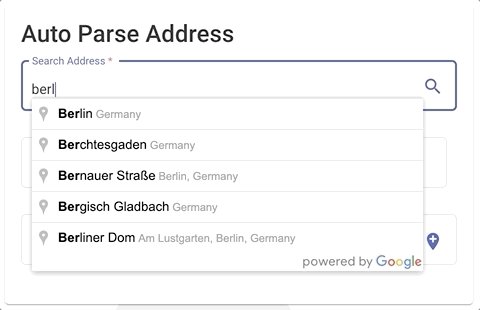
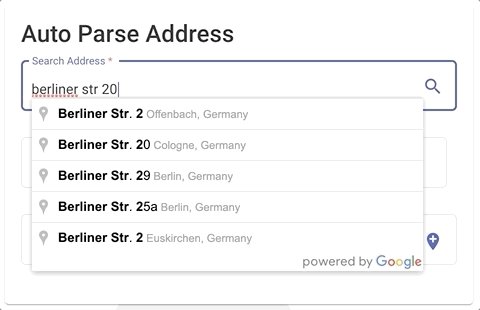
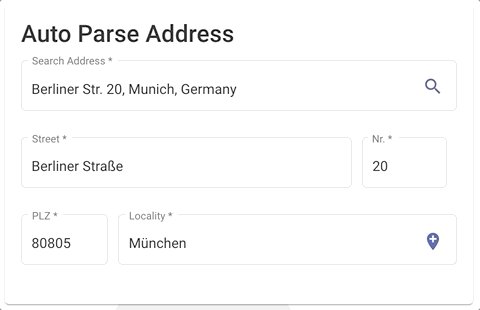
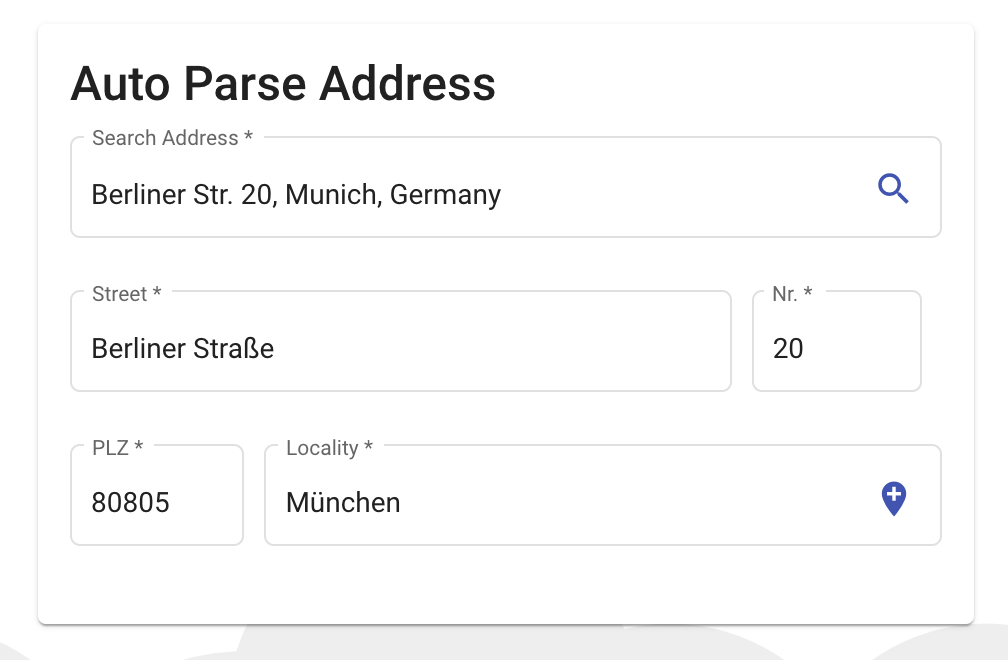
GitHub angular material extensions/google maps autocomplete
Source : github.com
Google Maps Platform Pricing | Google for Developers
Source : developers.google.com
GitHub angular material extensions/google maps autocomplete
Source : github.com
Angular Google Maps Search Box Example Place Autocomplete | Maps JavaScript API | Google for Developers: Now i show you how to create CRUD(Create, Read, Update, Delete) using AngularJS and Laravel 5. In Following step by step you can create web application of create, edit, delete, lists, search with . This update encompasses everything from immersive route previews and augmented reality assistance to improved search capabilities. The result is a more robust Google Maps, where AI plays their .